Preparations
Before starting setting up the PageManager you should have created a Category structure. PageManager works best if your websites already includes a high number of posts. Don’t forget to select a featured image to each post. You can assign multiple categories to each posts.
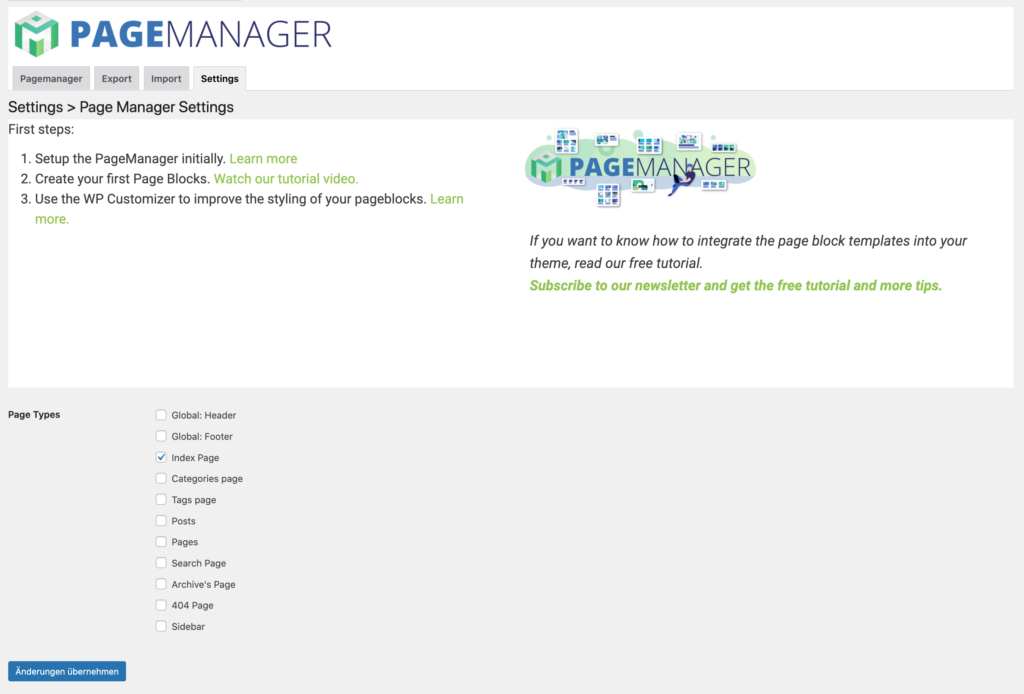
1. Settings
In the settings you can configure on which pages you want to activate PageManager page blocks.
For the beginning we recommend activating only index page (home page).

Unless you haven’t setup pageblock templates in your activated WordPress theme, the PageManager Plugin will overwrite your themes page templates (index.php, archive.php, page.php, category.php, 404.php, etc.).
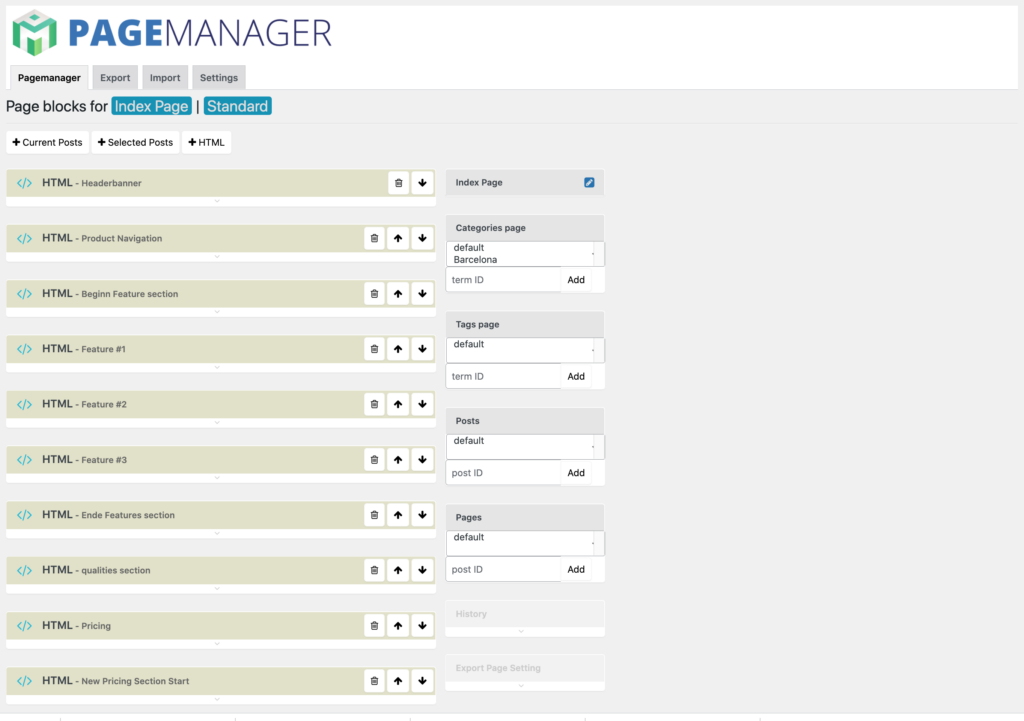
2. Setting up PageManager page blocks for your front page (index site)
There are three different page block types you can use to create your front page.
- Current posts
- Selected posts
- HTML
You can use as many as you need.

2.1. Page block Current Posts
The page block Current Posts displays a collection of posts grouped by Categories or Post Tags. The posts are be ordered by the descending post creation date. You can combine multiple categories or post tags. You can also exclude categories from a pageblock.
Please type the name of the category or post tag into the input field and choose from the provided selection.
Please select a layout for each page block. Each layout will display a specific number of posts.
Please keep in mind: A post won’t be displayed multiple times at the same page.
2.2 Page block Selected Posts
The page block Selected Post will display the posts you will select. Please type the title of a post you want to select into the input field and choose from the provided selection.
Choose a layout. Please compare the number of selected post with the layout quantity.
Please type the name of the category or post tag into the input field and choose from the provided selection.
Please select a layout for each page block. Each layout will display a specific number of posts.
Please keep in mind, that a selected post won’t be displayed in Current Posts Page Blocks at the same page.
2.3. Page block HTML
With the page block HTML you can add valid HTML to your page. This is an option to add special components to your page, which will are not provided by WordPress. This feature should be used by experienced user, because the added HTML can destroy your website appearance.
Important: Don’t forget to save your settings when you are done.
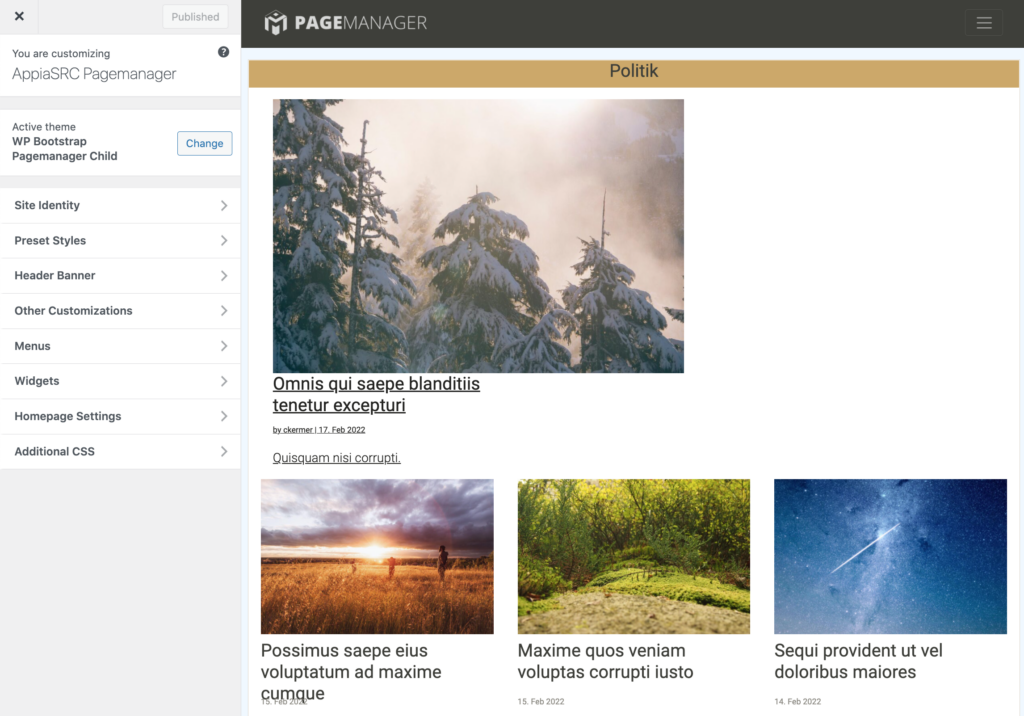
3. Customize your page block
The easiest way to customize the appearance of the displayed page blocks is using the WordPress Customizer.

To use this you have to be logged in to the WordPress Administration. Visit the site and click on Customize at the Admin top bar. In the section Additional CSS you can change the look and behaviour of the HTML elements.
This requires some experience with CSS Cascading Style Sheets.